Сегодня мы займемся рисованием интерактивного графа на стороне клиента. На графе, чтобы далеко не ходить в поисках данных, будет изображать тех, кого читаем в твиттере.
Требования
- Граф должен выглядеть привлекательно
- При наведении на вершину графа мы должны получать дополнительную информацию, в данном приложении – это имя твиттерянина, картинка профиля, количество дней прошедших с регистрации и дата регистрации
- Backend’ом будет выступать Mongo с Rack прослойкой в виде Sinatra
Этапы разработки
- Определяемся с инструментарием
- Немного проектирования
- Регистрируем наше Twitter приложение
- Сохраняем всех наших друзей в Mongo
- Шаблоны, скрипты и стили на клиенте
Определяемся с инструментарием
В пункте с требованиями я уже сказал, что мы будем использовать Mongo в связке MongoMapper’ом, для удобного хранения наших друзей с нужной нам информацией (именем, датой регистрации, картинкой и пр.). Для удобного взимодействия с Twitter API, используем gem Twitter, который предоставляет полный контроль через Twitter приложение.
Немного проектирования
Что мы имеем? На главной странице (/) будет отображаться сам граф, данные по средством ajax-запроса к серверу будут приходить от /json (данные будем возвращать в json’е). Обновлять список пользователей мы будем по адресу /friends (получаем список всех пользователей, которых мы читаем и запрашиваем их дополнительные данные, сохраняя все в базу).
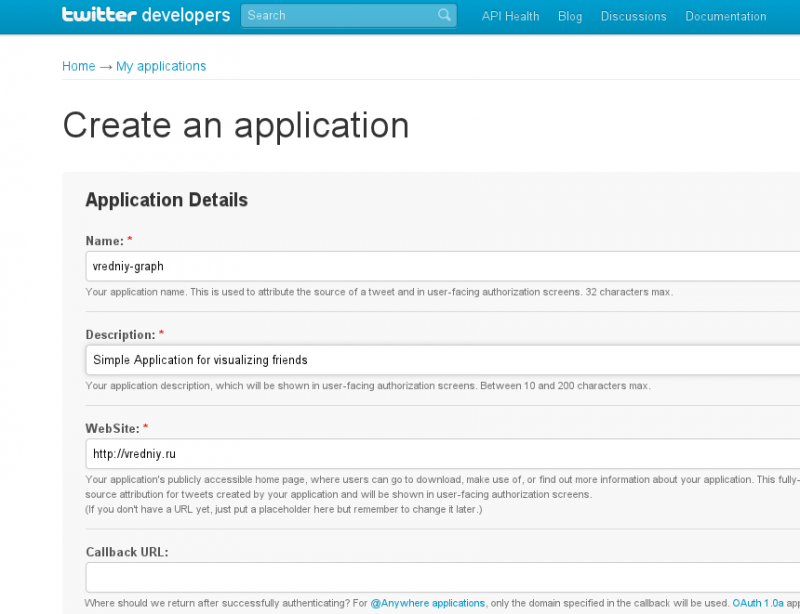
Регистрируем наше Twitter приложение
 Т.к. все взаимодействие с Twitter API происходит через Twitter приложение, нам необходимо его создать, для этого заходим в раздел для разработчиков. Заполняем обязательные поля и нажимаем кнопку “Create your twitter application”. Спустя несколько секунд мы оказываемся на странице созданного приложения. Прокрутив вниз, мы увидим кнопку “Create my access token”, нажав на которую мы заполним Access token и Access token secret для нашего приложения. Полученные ключи можно лицезреть на вкладке “OAuth tool” под заголовком “OAuth Settings”. Все четыре строчки нам понадобятся чуть позже.
Т.к. все взаимодействие с Twitter API происходит через Twitter приложение, нам необходимо его создать, для этого заходим в раздел для разработчиков. Заполняем обязательные поля и нажимаем кнопку “Create your twitter application”. Спустя несколько секунд мы оказываемся на странице созданного приложения. Прокрутив вниз, мы увидим кнопку “Create my access token”, нажав на которую мы заполним Access token и Access token secret для нашего приложения. Полученные ключи можно лицезреть на вкладке “OAuth tool” под заголовком “OAuth Settings”. Все четыре строчки нам понадобятся чуть позже.
Сохраняем всех наших друзей в Mongo
Итак, приступим непосредственно к написанию кода. К этому моменту у вас должно быть рабочее Twitter приложение, установленный Mongo (освещение установки выходит за рамки данной заметки).
Вначале, как всегда, стандартный ./config.ru
1 2 | |
Дальше создадим ./Gemfile, который будет содержать все гемы, которые мы используем
1 2 3 4 5 6 7 | |
После этого запустим bundle install, что создаст нам Gemfile.lock
А теперь наше приложение ./twitter.rb
1 2 3 4 5 6 | |
Подключаем необходимые гемы.
1 2 3 4 5 6 | |
Конфигурируем twitter (заполните строки выше теми данными, которые вы получили после регистрации twitter приложения), привязывая его к нашему приложению.
Теперь настроим MongoMapper, указав ему с какими данными мы хотим работать.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | |
Сначала указываем базу данных (‘users’), дальше описываем поля. Закомментированные строки – это дополнительные поля, которые вы можете использовать при получении данных твиттер-пользователя.
Пришло время написать экшн, которые сохранит всех наших друзей в базе Mongo и здесь нет ничего сложного.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | |
Чтобы наш экшн отработал, на необхомо создать файл ./views/friends.erb со следующим содержимым:
1 2 3 4 5 6 | |
Который не делает ничего более того, что отображает в цикле всех пользователей с картикой профиля. (Это нужно для того, чтобы убедиться в том, что все работает как ожидалось).
Шаблоны, скрипты и стили на клиенте
Сначала создадим шаблон для всех наших представлений, ./views/layout.erb:
1 2 3 4 5 6 7 8 9 10 11 12 | |
В котором мы подключаем библиотеку jQuery через Google CDN, файл arbor.js, который вы можете скачать отсюда (данная библиотека используется нами для визуализации графа на стороне клиента).
Файл arbor.js необходимо положить в папку ./public/js/arbor.js
Далее напишем последний скрипт, который будет обрабатывать события отрисовки, drag&drop;‘а и загрузки данных ajax’ом. (За основу взят пример с сайта arbor.js). ./js/application.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 | |
В строках 106-117 мы получаем данные с сервера, заполняя каждую ноду именем и данными, которые будет использовать далее.
Отрисовка происходит в строках 29-36, а обработка события перемещения мыши в 42-51, где мы сохраненные в ноде данные отображаем (для этого используем возможности движка по нахождению ближайшей к указателю мыши ноды).
Шаблон для отображения главной страницы ./views/index.erb
1 2 3 4 5 6 7 | |
В нем мы создаем статусбар и канвас, в котором и будет отображать наш граф и обрабатывать события.
Добавим к нашему ./twitter.rb последний штрих, точнее два, вывод главной страницы и отправка данных ajax’ом.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | |
В методе /json мы проходимся по списку всех пользователей, которых мы сохранили в методе /friends и собираем json объект, который и выводим с заголовком content_type :json
Единственное, что может показаться странным, так это конструкция (DateTime.now-DateTime.strptime(u.created_at.to_s, ‘%Y-%m-%d’)).to_i, которая считает разницу в днях между днем регистрации пользователя и текущим днем, и конструкция “#%06x” % (rand * 0xffffff), которая генерирует случайный цвет в формате #1234ab, остальные строки, надеюсь, прозрачны и легки к пониманию.
Демонстрация и заключение
Видео, демонстрирующее возможности разработонного приложения смотрите ниже, из него, я думаю, все станет понятно, что нельзя сказать о кучи текста и кода. Как говорят, лучше один раз увидеть, чем несколько раз прочитать.
В качестве заключения хочу сказать следующее: arbor.js – очень мощная библиотека для отрисовки графов на стороне клиента, которая загружает процессор на 100%, но позволяет, чертовка, визуализировать графы наглядно и красиво. Еще в данной заметке мы с вами познакомились очень поверхностно с Twitter гемом, который позволяет создавать приложения для взаимодействия с Twitter API. Надеюсь, потраченное на прочтение данной заметки, не было бесполезным :) и до новых встреч.
P.S.: ссылка на репозиторий на Github