Здравствуйте, уважаемые коллеги и те, кто может случайно забрел на мой блог. Сегодня речь пойдет о Ruby, но я не буду вдаваться в подробное описание языка, поэтому ограничимся базовой функциональностью замечательного фреймворка Sinatra.
Вступление
Мой отпуск подходит плавно к концу, но чтобы не зря тратить время решил я посвятить его изучению нового для меня языка программирования. Почему Ruby, возможно назреет у вас вопрос. Отвечу так: я долго шел к смене языка программировани, нет, это не из-за того, что мне не нравится PHP, отнюдь, но захотелось чего-то другого во время отпуска, тем более, что время позволяет. Прежде чем остановиться на Ruby, мною было прочитано много килобайт материала, просмотрено много мегабайт видео презентаций и скринкастов, и я решил более не задаваться глупыми вопросами, а может Python, может еще что-нибудь, решил просто попробовать.
 Почему Sinatra, а не Rails? Все просто: чтобы понять как работает такой большой веб-фреймворк, как Rails, понадобится намного больше времени, да и понять его без хорошего знания Ruby, я не рискну, а Sinatra в этом отношении в разы полегче, можно сказать, что это чистый Ruby.
Почему Sinatra, а не Rails? Все просто: чтобы понять как работает такой большой веб-фреймворк, как Rails, понадобится намного больше времени, да и понять его без хорошего знания Ruby, я не рискну, а Sinatra в этом отношении в разы полегче, можно сказать, что это чистый Ruby.
Постановка задачи
Задача будет проста до безумия: у нас будет иметься одна страница с одним текстовым полем. Если мы введем туда корректное имя домена, приложение ответит нам доступен ли домен для регистрации и срок истечения, если домен зарегистрирован.
Используемый инструментарий
В первую очередь нам, конечно же, понадобится сервер с установленным на нем Ruby, локальный вполне подойдет. В этой короткой заметке я не буду рассказывать как его [сервер] установить, в интернете полным-полно подобных мануалов и раскрывают они тему исчерпывающе. В дополнение к гему sinatra, нам также понадобятся: whois (http://goo.gl/0jEJA) и гем json (им мы будем отдавать ответ).
Реализация
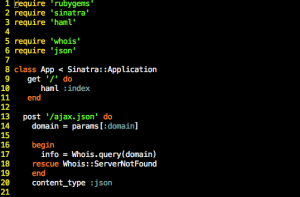
Приложение у нас будет состоять из двух экшнов: первый это главная страница, на которой и будет отображаться текстовый элемент и экшн, который будет отвечать за прием данных по средством AJAX, отправку запроса серверу whois и возвращению ответ в формате JSON. Шаблонизатором у нас будет выступать HAML, очень удобная и простая штука, так что приведу код шаблона главной страницы в формате haml.
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Также приведу исходных код экшна главной страницы, который занимает всего 1 строчку. Его задача только отобразить шаблон.
1 2 3 | |
Наш AJAX экшн будет срабатывать по POST запросу при отсылке данных по адресу /ajax.json
1 2 3 4 5 6 7 8 9 10 11 | |
В первой строке которого мы получаем имя домена через форму. Далее получаем необходимую информацию о домене, для того чтобы не сыпались в приложении исключения я оборачиваю вызов кода, который легко может выбросить исключения в обертку аля PHP try-catch. content_type json, как вы догадались, устанавливает формат ответа. В последней строке мы формируем JSON. Что удобно в Ruby, так это то, что не нужно возвращать значения, данный язык делает это сам, т.е. последняя строка в методе возвращает значение.
Осталось только связать нашу форму на главной странице и AJAX экшн. Для этих целей очень хорошо подойдет несколько строк на замечательном JavaScript-фреймворке jQuery. Задача – отправить AJAX запрос методом POST, дождаться ответа от сервера и заполнить список полями из полученного JSON.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | |
Исходный код
Исходный код вы можете посмотреть на гитхабе, здесь.
Заключение
Это была моя первая заметка на тему Ruby, надеюсь, мой блог и дальше будет пополняться подобными постами, потому что язык мне очень нравится, нравится своей гибкостью и необычностью (как программист на PHP говорю). Спасибо зв внимание и до новых встреч.